Bienvenid@ a mi site del curso de MiriadaX. Pretendo que sea un lugar donde poner en práctica lo aprendido en el curso y fuera de él. En cada uno de los temas encontrarás los enlaces a los ejercicios. Espero que lo disfrutes :)
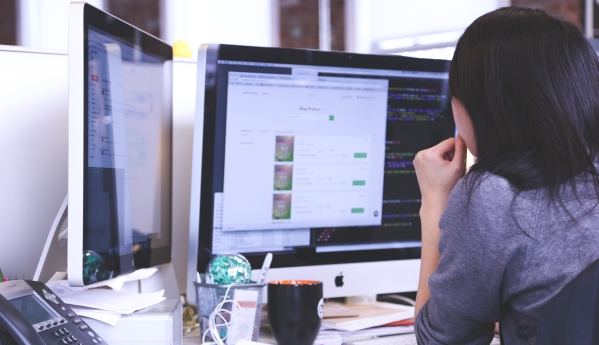
 Desarrollo en HTML5, CSS y Javascript de Apps Web, Android, IOS
Desarrollo en HTML5, CSS y Javascript de Apps Web, Android, IOS
En este apartado están todos los temas de los que se compone el curso. Si pinchas en cada título verás un lista de enlaces a los distintos ejercicios realizados durante el tema.
-
Modulo 1: Introducción a los elementos básicos de HTML, CSS
- Primeros pasos : añadiendo estilos de color del fondo, de la fuente, la familia tipográfica y el tamaño.
- Jerarquía html
- Prioridad en selectores css
- Crear la página "Secciones y líneas generales de un documento HTML5"
-
Modulo 2: Estructura <html5> /CSS3 para multipantalla y objetos multimedia
-
Modulo 3: JavaScript: sentencia, expresión, variable, función, objeto y DOM
-
Módulo 4: Booleano, if/else, string, número, DOM, eventos e interacción
-
Módulo 5: Bucles. Arrays. Funciones como objetos. Ámbitos. Cierres. jQuery
-
Módulo 6: jQuery UI. Interacción con usuario. Bootstrap. Diseño adaptativo
-
Modulo 7: Profundización en arrays, objetos, propiedades, métodos, tipos
-
Módulo 8: LocalStorage, iFrames, Origin policy y JSON
-
Módulo 9: Introducción a gráficos y animaciones SVG. Geolocalización.
-
Módulo 10: Empaquetar aplicaciones Web para Android o iOS
 Caminando juntos
Caminando juntos
No te quedes sentado esperando que lleguen las cosas a ti. Lucha por lo que quieres, hazte responsable de ti mismo.
Michel Tanus

Si la oportunidad no llama a tu puerta, construye una puerta.
Milton Berle







Nunca es demasiado tarde para ser la persona que podrías haber sido.
George Eliot



Pon todo lo que eres en lo mínimo que hagas.
Fernando Pessoa
 Contacto
Contacto
Proximamente... de momento este formulario no funciona
